NYU IT created and supported a custom WordPress theme for several years. However, new requirements for digital accessibility and limited features called for an update.
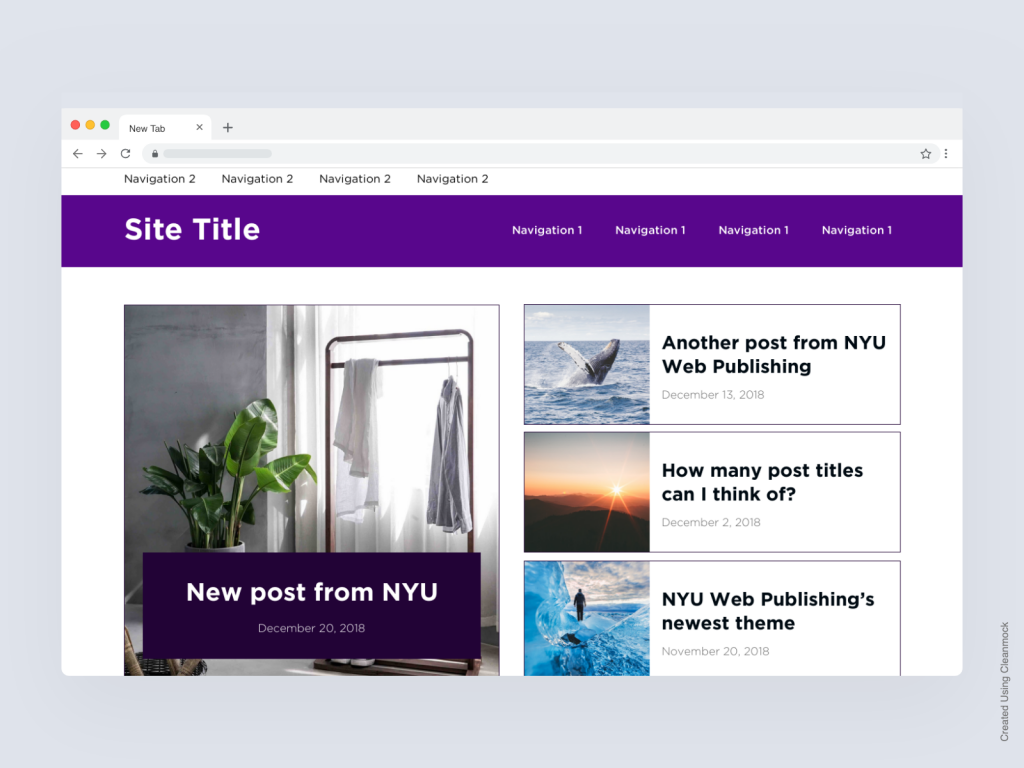
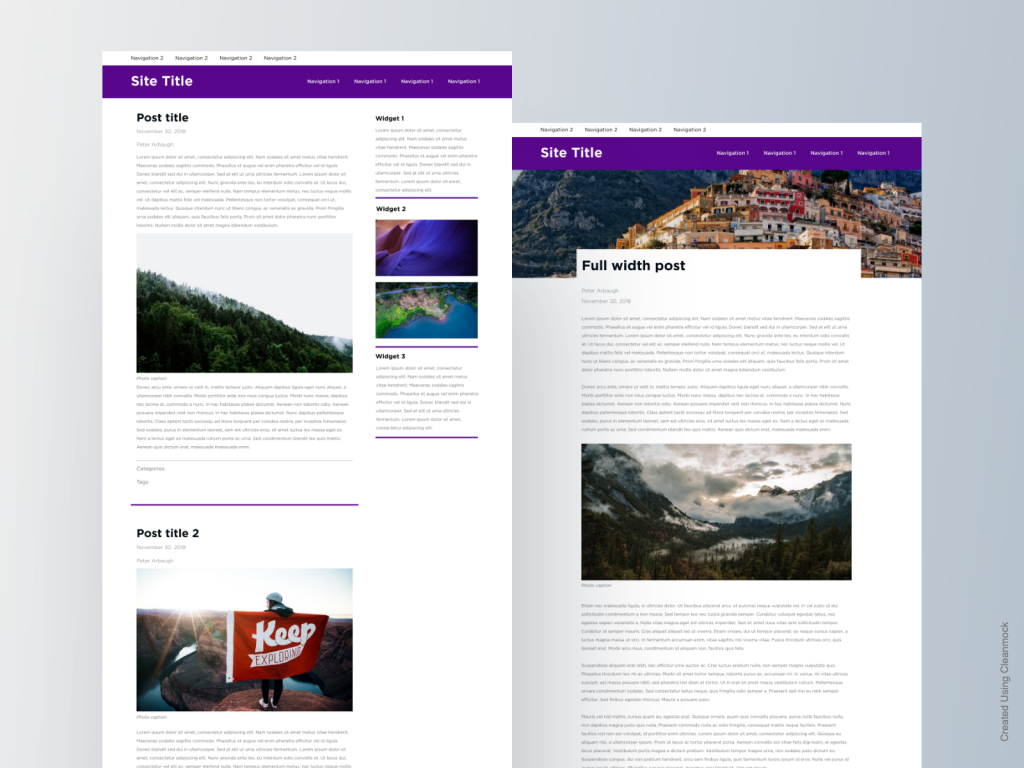
The team which was most vocal in requesting a new theme had a list of requests. I also spoke to some of the teams who had been told to move to the new theme, but were unable to because of missing features. Based on those conversations, I set out to a design a visually clean but robust and modern theme which cribbed heavily from NYU’s home page and branding guidelines.


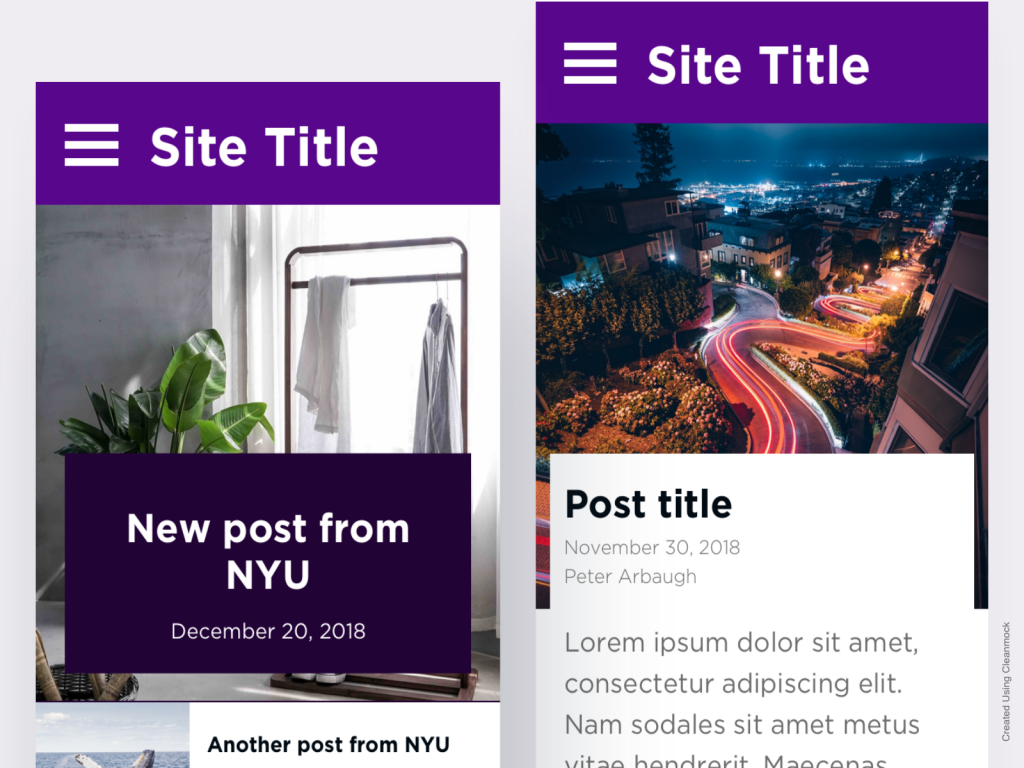
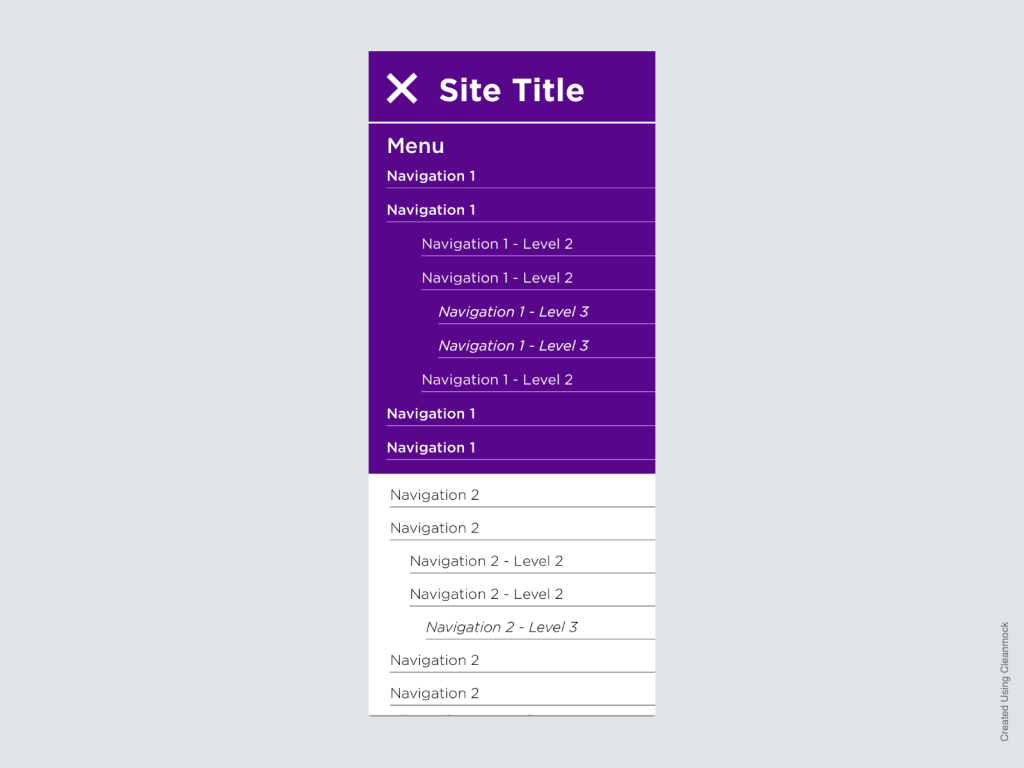
I also created mobile specific styles. This includes a menu for mobile which copies the behavior of the NYU home page.